Problem
Shuttles are nice, but when you have a lot of values, a filter really helps.Solution
I came across the code from Jari Laine, which worked perfectly, although I needed to get some help in understanding where to put the code.
Create your shuttle item. Mine was called P55_CURRENT_WORK_S
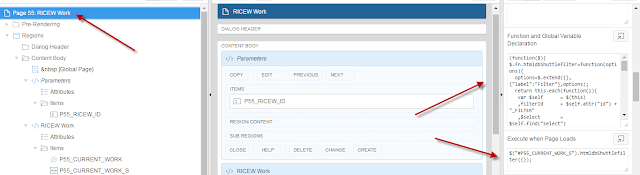
Now on the same page, go to the page properties and enter the function declaration, and then execute the code to add the filter.
To add the function, copy/paste this into "Function and Global Declaration"
(function($){
$.fn.htmldbShuttlefilter=function(options){
options=$.extend({},{"label":"Filter"},options);
return this.each(function(i){
var $self = $(this)
,filterId = $self.attr("id") + "_FILTER"
,$select = $self.find("select")
,shuttleValues = $select.children("option").map(function(){
return {text:$(this).text(),value:$(this).val(),option:this}
})
,$filter = $("<input/>",{"type":"text","value":"","size":"255","autocomplete":"off","id":filterId})
.keyup(function(){
var filterval = new RegExp("^"+$(this).val()+".*","i")
,selectedValues = $select.eq(1).children("option").map(function(){
return $(this).val();
});
$select.eq(0).empty();
$.each(shuttleValues,function(idx,obj){
if(obj["text"].match(filterval) && $.inArray(obj["value"],selectedValues)<0){
$select.eq(0).append(obj["option"]);
}
});
})
.width($self.width());
$("<div/>",{"css":{"padding-bottom":"5px"}})
.insertBefore($self)
.append(
$("<label/>",{"for":filterId})
.append($("<span/>",{"css":{"font-weight":"bold"}}).text(options.label))
)
.append("<br/>").append($filter);
$self.find("img[alt='Reset']").click(function(){$filter.val("")});
});
}
})(jQuery);
Add to execute the code to make the filter, copy/paste this code (replacing with your shuttle name), in the "execute when page loads" section.
$("#P55_CURRENT_WORK_S").htmldbShuttlefilter({});
Result
Acknowledgement
https://jaris.tilaa.cloud/apex/f?p=BLOG:READ:0::::ARTICLE:201410131041380630https://docs.oracle.com/cd/E14373_01/appdev.32/e13363/javascript.htm#BCEHBIGD


Comments
Post a Comment